Contents
- 1 Intro
- 2 Prérequis
- 3 Avertissement:
- 4 Étape 1 : Créer un conteneur LXC sous Proxmox
- 5 Étape 2 : Configurer Debian et créer un utilisateur UID 1000
- 6 Conclusion
- 7 Références:
Intro
Sur mon blog domo.rem81.com, je partage mes aventures en domotique et auto-hébergement. Aujourd’hui, je vous guide pour installer Speedtest Tracker, une application idéale pour surveiller votre connexion Internet, dans un conteneur LXC sous Proxmox avec Docker Compose, en utilisant l’image fiable lscr.io/linuxserver/speedtest-tracker:latest de LinuxServer.io. Ensuite, je vous montre comment intégrer les résultats dans Home Assistant via l’API REST, avec une belle visualisation en bonus. Allons-y !
Prérequis
- Un serveur Proxmox VE (j’utilise la version 8.x).
- Une installation de Home Assistant (VM ou conteneur).
- Une connexion Internet active.
- Un peu de curiosité technique !
Avertissement:
Si vous souhaitez un autre type d’installation, rendez vous sur: https://docs.speedtest-tracker.dev/getting-started/installation et sautez l’étape 1.
Étape 1 : Créer un conteneur LXC sous Proxmox
- Connexion à Proxmox :
- Accédez à https://votre-ip-proxmox:8006.
- Créer le conteneur LXC :
- Cliquez sur « Create CT ».
- Configurez :
- Hostname : speedtest-tracker.
- Template : debian-12-standard.
- Password : Un mot de passe pour root.
- Disk size : 8 Go.
- CPU : 1 ou 2 cœurs.
- Memory : 512 Mo ou 1 Go.
- Network : Bridge vmbr0, IP statique (ex. 192.168.0.221/24) ou DHCP.
- Validez avec « Create » et démarrez.
Étape 2 : Configurer Debian et créer un utilisateur UID 1000
Accéder au conteneur:
Via SSH : ssh root@<votre_ip> ou console Proxmox.
Mettre à jour Debian :
apt update && apt upgrade -yCréer un utilisateur avec UID 1000 :
- Pour les permissions, créez un utilisateur dédié :
adduser --uid 1000 speedtest-user- Suivez les invites (mot de passe optionnel).
- Vérifiez : id speedtest-user (attendu : uid=1000)
Installer Docker et Docker Compose :
Docker:
apt install -y docker.io
systemctl enable docker
systemctl start dockerDocker compose:
apt install -y curl
curl -L "https://github.com/docker/compose/releases/latest/download/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
chmod +x /usr/local/bin/docker-composeVérifiez :
docker --version et docker-compose --versionÉtape 3 : Configurer Speedtest Tracker avec Docker Compose
- Créer un dossier :
mkdir /opt/speedtest-tracker
cd /opt/speedtest-tracker- Créer une APP_KEY: (l’inserer dans le fichier ci dessous avec le base64:)
echo -n 'base64:'; openssl rand -base64 32;- Créer docker-compose.yml :
nano docker-compose.yml- Collez
version: "3"
services:
speedtest-tracker:
image: lscr.io/linuxserver/speedtest-tracker:latest
container_name: speedtest-tracker
ports:
- "8080:80"
- "8443:443"
environment:
- PUID=1000
- PGID=1000
- TZ=Europe/Paris
- APP_KEY=base64:JFPMecz4XTujTiC+kNiNAVagZ5eWgRboq0r/d2JS/Us=
- APP_URL=http://<votre_ip>:8080
- DB_CONNECTION=sqlite
- SPEEDTEST_SCHEDULE=0 * * * *
volumes:
- ./data:/config
restart: unless-stopped- Préparer le dossier data :
mkdir data
chown -R 1000:1000 data
chmod -R 775 data- Lancer :
docker-compose up -dÉtape 4 : Vérifier et accéder à Speedtest Tracker
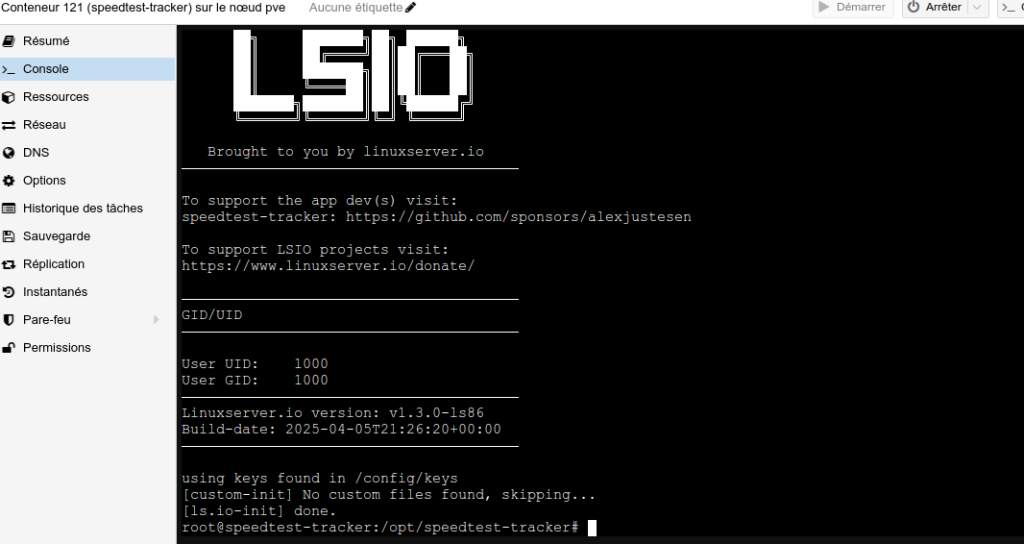
Logs:
docker logs speedtest-trackerRésultat attendu du style:

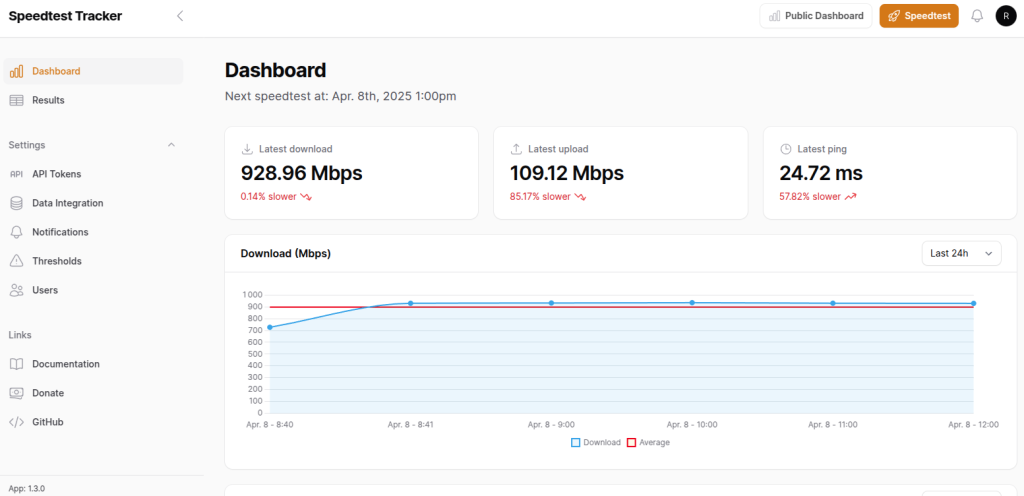
Interface :
- Ouvrez http://<votre_ip>:8080.
- Identifiants : admin@example.com
- Password: password (à changer).

Token API :
- Dans Settings > API Tokens, créez un token
(par ex:.e5cnkhkwPqcETyRUfhHZQj1ytQmELimKCkjrL9DW8554ac65).
Ajoutez à secrets.yaml dans HA :
speedtest_token: "Bearer e5cnkhkwPqcETyRUfhHZQj1ytQmELimKCkjrL9DW8554ac65"Étape 5 : Intégrer Speedtest Tracker dans Home Assistant
Ajoutez cette configuration REST dans un fichier configuration.yaml ou (speedtest.yaml si vous utilisez les directives include)
rest:
- resource: http://<votre_ip>:8080/api/v1/results/latest/
headers:
Authorization: !secret speedtest_token
method: GET
scan_interval: 3600
sensor:
- name: "Speedtest Download"
value_template: "{{ (value_json.data.download_bits / 1000000) | round(2) }}"
device_class: data_rate
unique_id: "speedtest_download"
icon: mdi:speedometer
unit_of_measurement: "Mbit/s"
state_class: measurement
- name: "Speedtest Upload"
value_template: "{{ (value_json.data.upload_bits / 1000000) | round(2) }}"
device_class: data_rate
unique_id: "speedtest_upload"
icon: mdi:speedometer
unit_of_measurement: "Mbit/s"
state_class: measurement
- name: "Speedtest Ping"
value_template: "{{ value_json.data.ping | round(2) }}"
device_class: duration
unique_id: "speedtest_ping"
icon: mdi:speedometer
unit_of_measurement: "ms"
state_class: measurement- Redémarrez HA (Settings > System > Restart).
- Vérifiez dans Developer Tools > States.
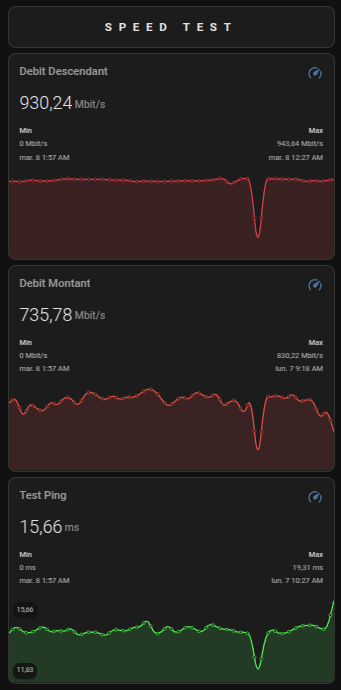
Étape 6 : Visualiser avec une carte dans Home Assistant
Pour un affichage stylé, ajoutez cette carte avec custom:mini-graph-card (installez-le via HACS si ce n’est pas fait) dans votre dashboard :
type: grid
cards:
- type: vertical-stack
cards:
- name: Speed Test
styles:
card:
- text-transform: uppercase
- font-weight: bold
- font-size: 125%
- letter-spacing: 10px
style: |
ha-card {
border: solid 2px var(--primary-color);
}
type: custom:button-card
- color_thresholds:
- color: "#e73c3c"
value: 70
- color: "#e7b13c"
value: 50
- color: "#3ce74d"
value: 0
entities:
- entity: sensor.speedtest_download
font_size: 80
height: 130
hours_to_show: 48
line_width: 2
name: Debit Descendant
points_per_hour: 1
show:
extrema: true
graph: line
icon: true
points: true
smoothing: true
style: |
ha-card {
border: solid 2px var(--primary-color);
}
type: custom:mini-graph-card
- color_thresholds:
- color: "#e74c3c"
value: 8
- color: "#1db954"
value: 1
- color: "#3498db"
value: 0
entities:
- entity: sensor.speedtest_upload
font_size: 80
height: 130
hours_to_show: 48
line_width: 2
name: Debit Montant
points_per_hour: 1
show:
extrema: true
graph: line
icon: true
points: true
smoothing: true
style: |
ha-card {
border: solid 2px var(--primary-color);
}
type: custom:mini-graph-card
- color_thresholds:
- color: "#e73c3c"
value: 500
- color: "#e7b13c"
value: 100
- color: "#3ce74d"
value: 30
entities:
- entity: sensor.speedtest_ping
font_size: 80
height: 130
hours_to_show: 48
line_width: 2
name: Test Ping
points_per_hour: 1
show:
extrema: true
graph: line
icon: true
points: true
smoothing: true
type: custom:mini-graph-card
style: |
ha-card {
border: solid 2px var(--primary-color);
}
Étape 7 : Gestion et dépannage
Mise à jour:
docker-compose down
docker-compose pull
docker-compose up -dProblèmes :
- Port bloqué : ufw allow 8080 ou pare-feu Proxmox.
- Capteurs HS : Vérifiez les logs HA.
- API inaccessible : Testez avec
curl -H "Authorization: Bearer VOTRE_TOKEN" http://<votre_ip>:8080/api/v1/results/latest/.Réponse attendue du style:
{
"data": {
"id": 5,
"service": "ookla",
"ping": 15.661,
"download": 116279515,
"upload": 91972455,
"download_bits": 930236120,
"upload_bits": 735779640,
"download_bits_human": "930.24 Mbps",
"upload_bits_human": "735.78 Mbps",
"created_at": "2025-04-08 11:00:01",
"updated_at": "2025-04-08 11:00:29"
// ... autres champs ...
},
"message": "ok"
}Conclusion
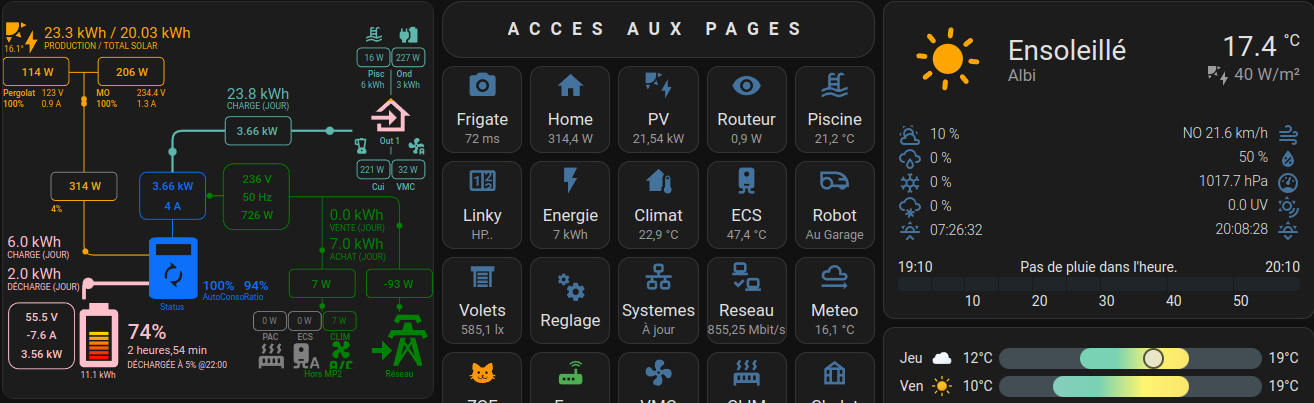
J’ai opté pour l’image LinuxServer.io après quelques essais avec d’autres versions – sa légèreté et sa fiabilité m’ont conquis. Voir mes stats réseau (930 Mbps en descendant chez Free SAS !) dans Home Assistant avec une carte graphique est un vrai plus pour ma domotique. Pour plus d’options (reverse proxy, fréquence personnalisée), jetez un œil à la doc officielle LinuxServer.io. Des questions ou idées ? Laissez un commentaire sur domo.rem81.com !
Références:
https://docs.speedtest-tracker.dev